こんにちわ、あめあられ です!
本記事は、Cocoonにおいて、カテゴリ3階層(親、子、孫)の場合のカテゴリラベル表示のカスタム方法について記載させて頂きます。
※以前、カテゴリ2階層(親と子)のカテゴリラベル表示のカスタム方法について記載させて頂きましたが、本記事はその続編です。
本記事はカテゴリ3階層(親、子、孫)でのカテゴリラベル表示についてです
本記事の対象者
本記事は、 WordPressの無料テーマである『Cocoon』 を使用しており、かつ親子孫関係のカテゴリを持つ場合にカテゴリラベルの表示を記事毎に指定したい方を対象にしております。
また、親子関係のカテゴリは3階層(親と子と孫)とさせて頂きます。
4階層以上の場合は意図しない表示になる可能性がございますのでご了承下さい。
問題点 ⇒ どのカテゴリが表示されるか分からない
『Cocoon』では記事毎にアイキャッチ画像(※1)の左上にカテゴリラベルが表示されますが、1つの記事にカテゴリを複数指定した場合、指定したカテゴリの ”いずれか” がカテゴリラベルに表示されます。
よって、親子関係のカテゴリで親カテゴリと子カテゴリと孫カテゴリの全てを指定した場合、親か子か孫のどれが表示されるか分からない状態になります。
そこで、本記事では次の5つの方法について記載させて頂きます。
- 「親カテゴリに統一する方法」
- 「子カテゴリに統一する方法」
- 「孫カテゴリに統一する方法(2階層しかない記事は親カテゴリ表示)」
- 「孫カテゴリに統一する方法(2階層しかない記事は子カテゴリ表示)」
- 「カテゴリ毎に指定する方法」
(※1): アイキャッチ画像とは記事毎に表示される画像の事です。
注意事項
※本記事ではfunctions.phpを編集しますが、編集する際は必ずバックアップを取ってください。
また、修正に関しては自己責任でお願いいたします。
ブログ表示等の不具合が生じても、当方は一切責任を負えません。
functions.phpを編集する方法
本記事では、『Cocoon』の小テーマのfunctions.phpだけを編集します。
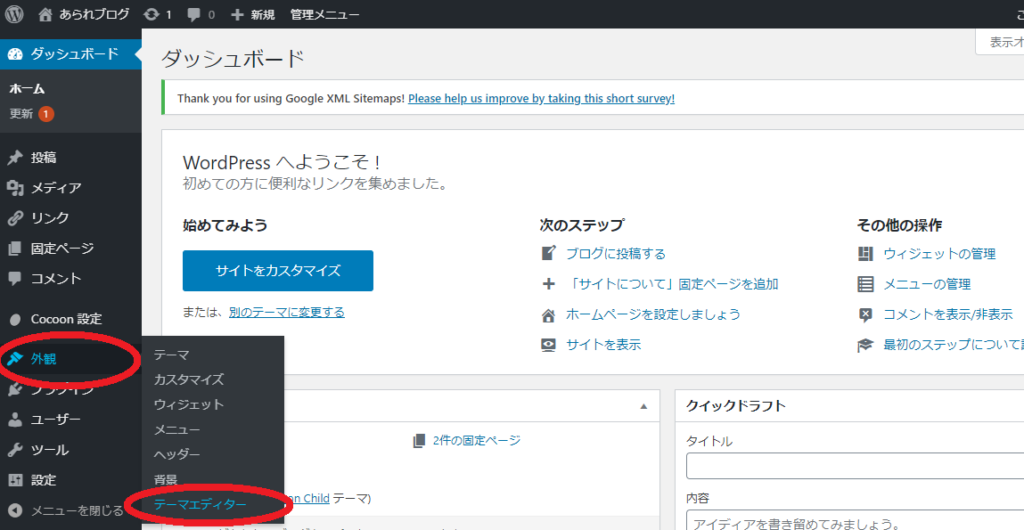
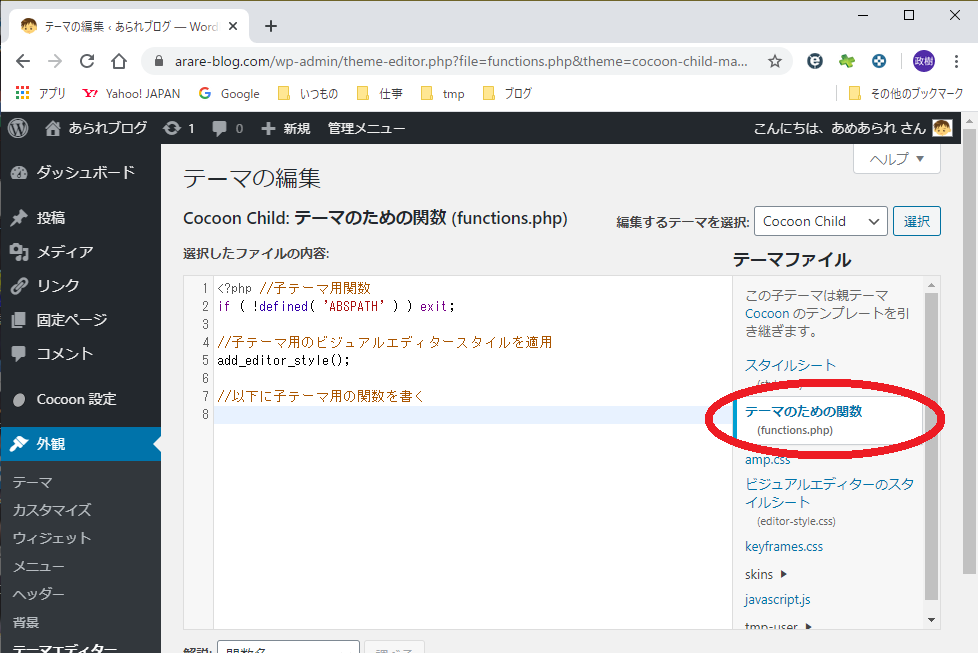
functions.phpを修正するには、左メニュの「外観」⇒「テーマエディタ―」を選択し、表示された画面右の「テーマのための関数(functions.php)」を選択してください。


functions.phpに追加する場合、「//以下に小テーマ用の関数を書く」の下に追加してください!
【方法1】カテゴリラベル表示を「親カテゴリに統一する」
子テーマのfunctions.phpに以下をコピーし、そのまま貼り付けて下さい。
(本記事の別の方法を既に追加されている場合、上書きして下さい)
//◆カテゴリラベル(アイキャッチのカテゴリ表示)を親カテゴリで統一する(3階層
function get_the_nolink_category($id = null, $is_visible = true){
if ($id) {
$categoryArray = get_the_category($id);
} else {
$categoryArray = get_the_category();
}
$display_class = null;
if (!$is_visible) {
return;
}
if (isset($categoryArray[0])) {
$ret = $categoryArray[0];
foreach($categoryArray as $category)
{
if($category->category_parent == 0)
{
$ret = $category;
break;
}
}
return '<span class="cat-label cat-label-'.$ret->cat_ID.'">'.$ret->cat_name.'</span>';
}
}
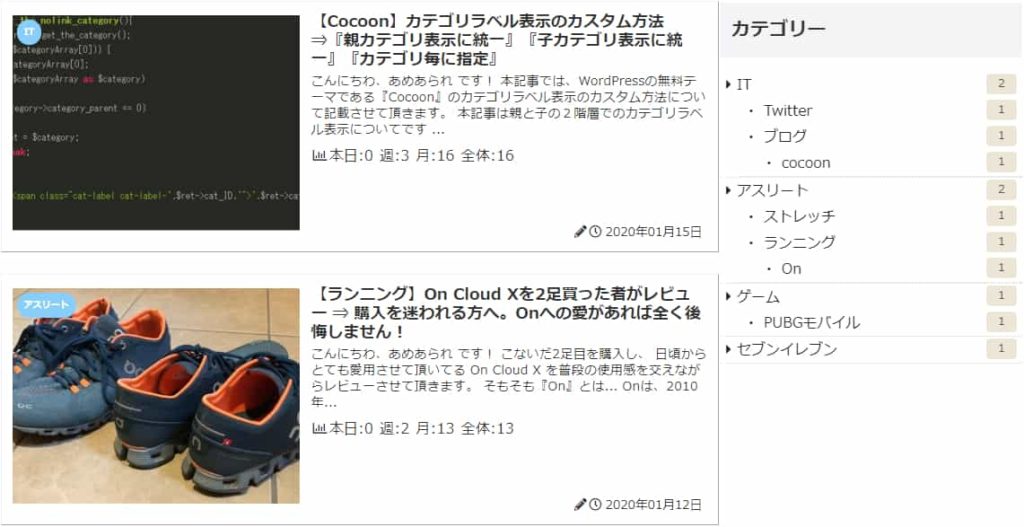
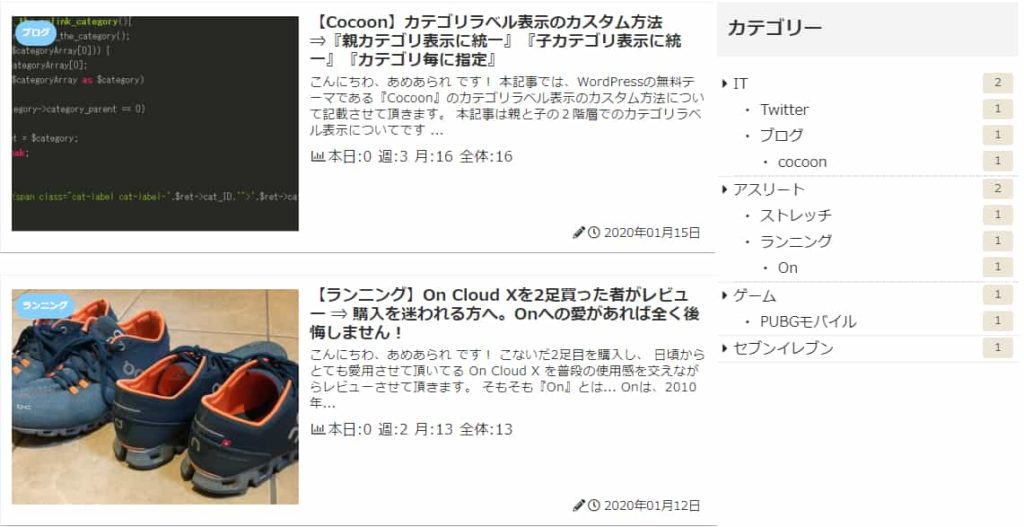
結果
当ブログの場合、以下のように表示されます。

【方法2】カテゴリラベル表示を「子カテゴリに統一する」
子テーマのfunctions.phpに以下をコピーし、そのまま貼り付けて下さい。
(本記事の別の方法を既に追加されている場合、上書きして下さい)
//◆カテゴリラベル(アイキャッチのカテゴリ表示)を子カテゴリで統一する(3階層
//2階層しかない場合は子カテゴリ、1階層しかない場合は親カテゴリ、を表示する
function get_the_nolink_category($id = null, $is_visible = true){
if ($id) {
$categoryArray = get_the_category($id);
} else {
$categoryArray = get_the_category();
}
$display_class = null;
if (!$is_visible) {
return;
}
if (isset($categoryArray[0]))
{
$ret = $categoryArray[0];
foreach($categoryArray as $category)
{
if($category->category_parent != 0)
{
$tmp = get_category($category->category_parent);
if($tmp->category_parent == 0)
{
$ret = $category;
} else
{
$ret = $tmp;
break;
}
}
}
return '<span class="cat-label cat-label-'.$ret->cat_ID.'">'.$ret->cat_name.'</span>';
}
}
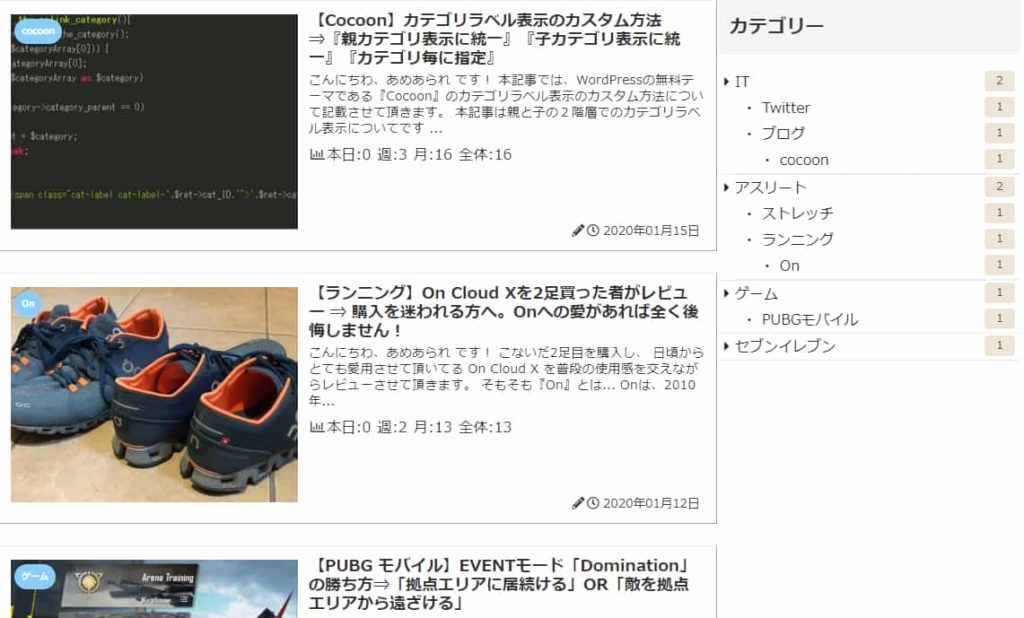
結果
当ブログの場合、以下のように表示されます。

【方法3】カテゴリラベル表示を「孫カテゴリに統一する」(2階層しかない記事は親カテゴリ表示)
子テーマのfunctions.phpに以下をコピーし、そのまま貼り付けて下さい。
(本記事の別の方法を既に追加されている場合、上書きして下さい)
//◆カテゴリラベル(アイキャッチのカテゴリ表示)を孫カテゴリで統一する(3階層
// 2階層しかない記事の場合、親カテゴリを表示する。
function get_the_nolink_category($id = null, $is_visible = true){
if ($id) {
$categoryArray = get_the_category($id);
} else {
$categoryArray = get_the_category();
}
$display_class = null;
if (!$is_visible) {
return;
}
if (isset($categoryArray[0]))
{
$ret = $categoryArray[0];
foreach($categoryArray as $category)
{
if($category->category_parent != 0)
{
$tmp = get_category($category->category_parent);
if($tmp->category_parent == 0)
{
$ret = $tmp;
} else
{
$ret = $category;
break;
}
}
}
return '<span class="cat-label cat-label-'.$ret->cat_ID.'">'.$ret->cat_name.'</span>';
}
}
結果
当ブログの場合、以下のように表示されます。

【方法4】カテゴリラベル表示を「孫カテゴリに統一する」(2階層しかない記事は子カテゴリ表示)
子テーマのfunctions.phpに以下をコピーし、そのまま貼り付けて下さい。
(本記事の別の方法を既に追加されている場合、上書きして下さい)
//◆カテゴリラベル(アイキャッチのカテゴリ表示)を孫カテゴリで統一する(3階層
// 2階層しかない記事の場合、子カテゴリを表示する。
function get_the_nolink_category($id = null, $is_visible = true){
if ($id) {
$categoryArray = get_the_category($id);
} else {
$categoryArray = get_the_category();
}
$display_class = null;
if (!$is_visible) {
return;
}
if (isset($categoryArray[0]))
{
$ret = $categoryArray[0];
foreach($categoryArray as $category)
{
if($category->category_parent != 0)
{
$tmp = get_category($category->category_parent);
if($tmp->category_parent == 0)
{
$ret = $category;
} else
{
$ret = $category;
break;
}
}
}
return '<span class="cat-label cat-label-'.$ret->cat_ID.'">'.$ret->cat_name.'</span>';
}
}
結果
当ブログの場合、以下のように表示されます。

【方法5】カテゴリラベル表示を「カテゴリ毎に指定する」
子テーマのfunctions.phpに以下をコピーし、そのまま貼り付けて下さい。
(本記事の別の方法を既に追加されている場合、上書きして下さい)
そして、カテゴリ設定に合わせて内容を修正して下さい。
//◆カテゴリラベル(アイキャッチのカテゴリ表示)をカテゴリ毎に設定する(3階層
function get_the_nolink_category($id = null, $is_visible = true){
if ($id) {
$categoryArray = get_the_category($id);
} else {
$categoryArray = get_the_category();
}
$display_class = null;
if (!$is_visible) {
return;
}
if (isset($categoryArray[0]))
{
$ret = $categoryArray[0];
foreach($categoryArray as $category)
{
if($category->category_parent == 0)
{
//①表示したい親カテゴリをここに追記します。
// 追記した親カテゴリが表示されるようになります。
if($category->cat_name == "セブンイレブン")
{
$ret = $category;
break;
}
} else {
$tmp = get_category($category->category_parent);
if($tmp->category_parent == 0)
{
//②孫カテゴリを表示したい子カテゴリをここに追記します。
// 追記した子カテゴリは表示されなくなります。
if($category->cat_name != "ブログ")
{
$ret = $category;
break;
}
} else {
//③表示したい孫カテゴリをここに追記します。
// 追記した孫カテゴリが表示されるようになります。
// ※①と③両方設定している場合は親か孫のどちらかが表示されます。
if($category->cat_name == "cocoon")
{
$ret = $category;
break;
}
}
}
}
return '<span class="cat-label cat-label-'.$ret->cat_ID.'">'.$ret->cat_name.'</span>';
}
}
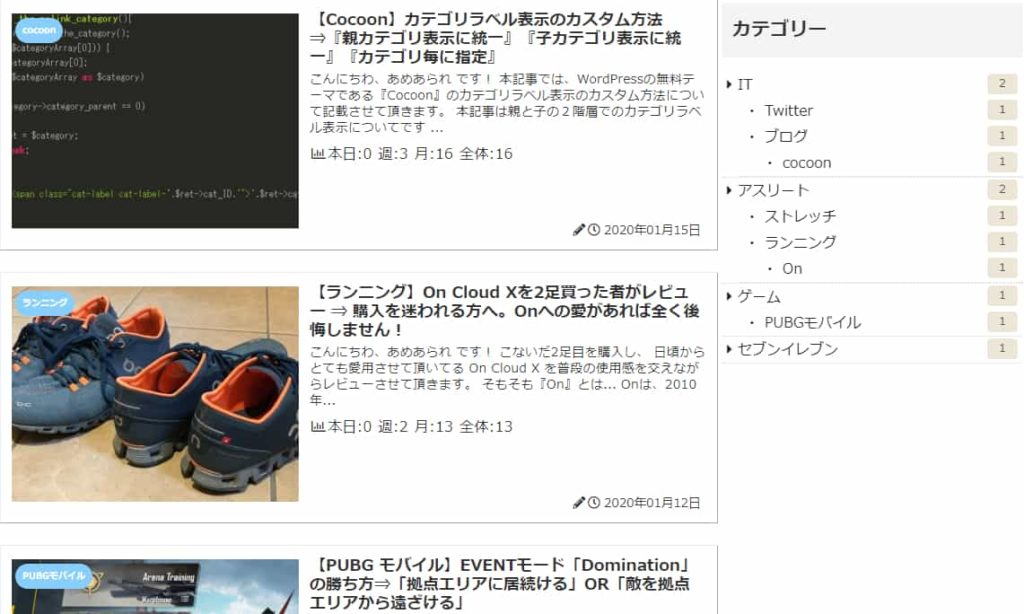
結果
当ブログの場合、以下のように表示されます。

まとめ
本記事で紹介した方法は、カテゴリの親子関係が3階層(親と子と孫)の場合には有効ですが、
4階層以上の場合は意図しない表示になります。
ただ、4階層以上を作る事は滅多にないと思われますので、4階層以上についての記事を書く予定はありません。
もしどうしても知りたいなどのご意見があればTwitterのDM等にてご連絡下さい。
個別に対応検討させて頂きます。
ここまで読んで頂き、誠にありがとうございました。
今回は以上です、またお会いしましょう!